FORMERLY HUB GRAPHICS
Welcome to Brand & Websites
Pick a design requirement, submit a request form, lets have a chat and get designing.
Choose a single requirement
Pick from the list of design requirements and complete the form to make an enquiry.
Business starter package
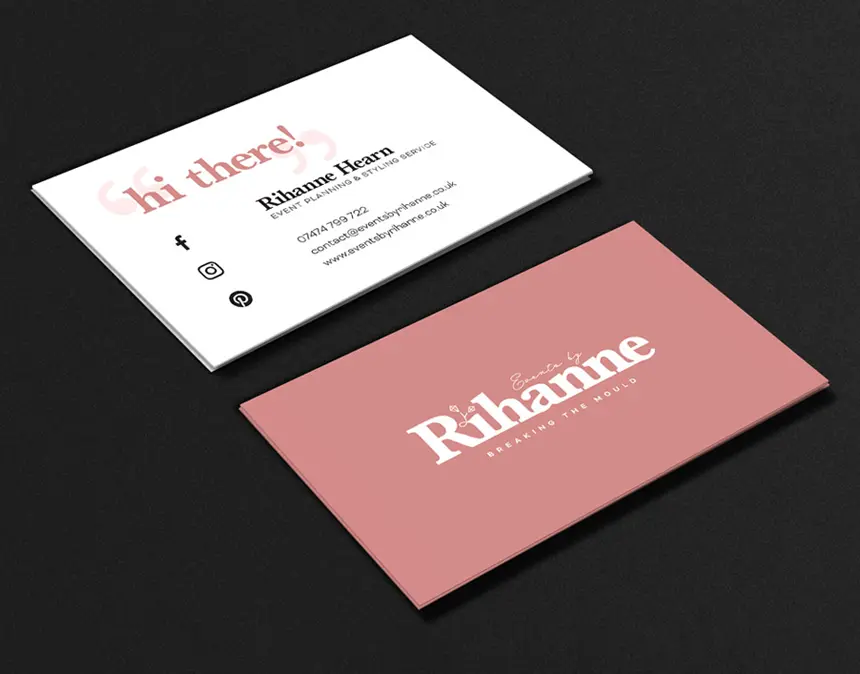
This includes a logo design, business cards, printed collateral and a 4 page website.
Stack your design requirements
Choose multiple design requirements and complete the form to arrange a call.
What clients say…
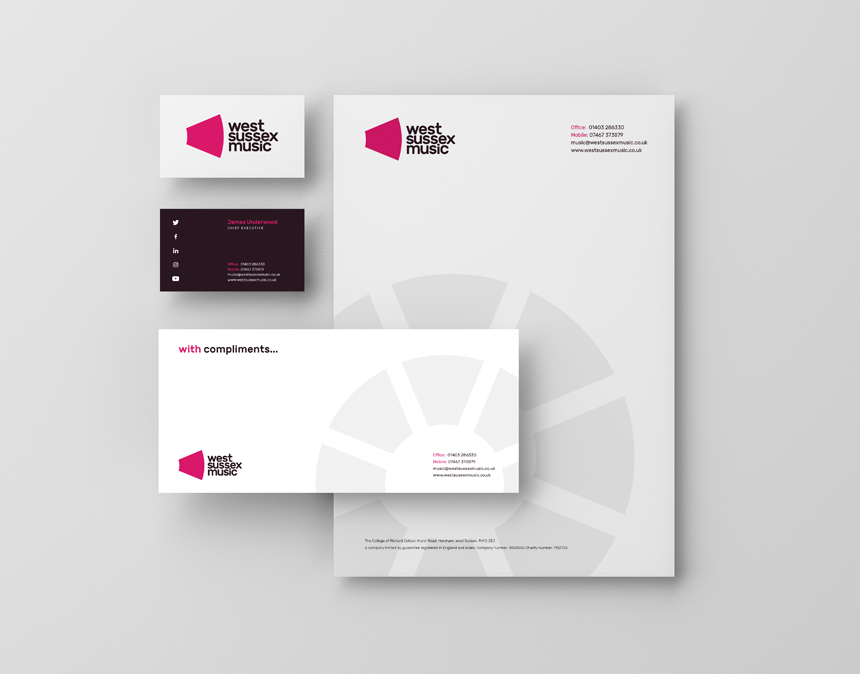
“We worked closely with Simon in summer 2021. We approached him requesting support and guidance in redesigning our brand. Simon was tasked with coming up with different design portfolios that were versatile in nature and could be used effectively on digital platforms and in print. The whole process from start to finish was very smooth, Simon was patient and responsive to our needs. We’re very happy with our new brand and our website design. Thank you, Simon!”
![]() Sarah Ryan: Brand Strategy, Logo, Graphics, Website Design
Sarah Ryan: Brand Strategy, Logo, Graphics, Website Design
Company: West Sussex Music
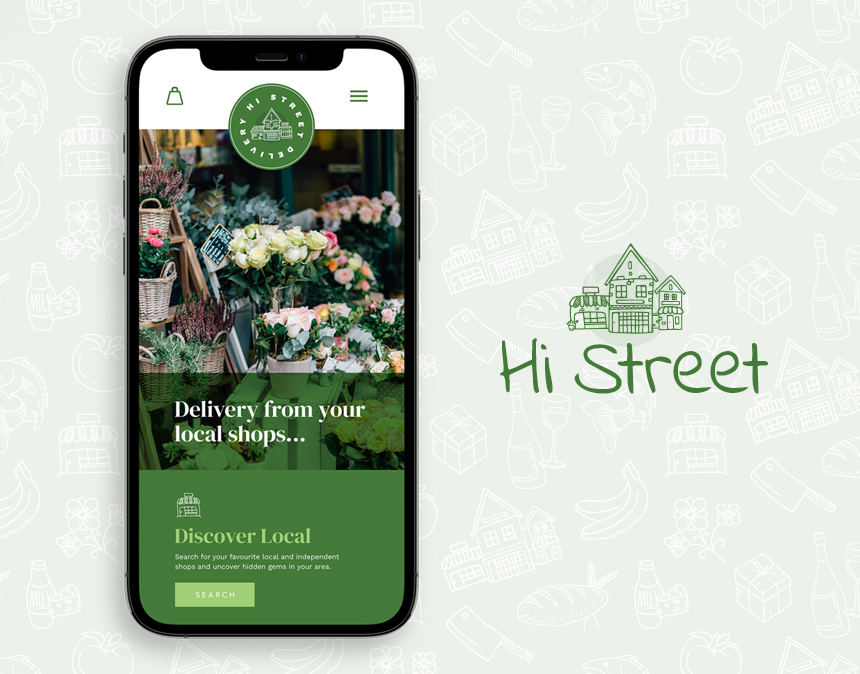
“From the minute I made contact with Simon I felt our project would go well! I wasn’t mistaken. Simon helped bring the new companies branding and website to life. Very impressed by the quality of work, fresh ideas and customer service provided. Great value for money also. Great job, thank you!”
![]() Andreas Hajiantoni: Logo, Graphics, Website Design
Andreas Hajiantoni: Logo, Graphics, Website Design
Company: DigiTech Home
Needing a logo design for your new business?